 |
Créer un
document électronique pour le diffuser
Par Toussaint Frédéric |
 |
Créer un
document électronique pour le diffuser
Par Toussaint Frédéric |
E t a p e 4 :
Les en-têtes
Les en-têtes permettent de structurer facilement un document, le code suivant est utilisé :
Titre (H1)
Titre de Section 1 (H2)
Titre de sous-section 1.1 (H3)
Pour pouvoir affecter cette structure au texte de votre document, il suffit de sélectionner le texte concerné, puis de choisir le type d'en-tête que vous souhaitez lui appliquer. La taille des caractères s'adapte automatiquement à l'en-tête mais vous pouvez lui en spécifier une autre. Cette structure du document est très importante car elle permettra ensuite de l'exporter plus facilement vers d'autres formats. Par défaut, les blocs de texte sont considérés comme des paragraphes, ce qui correspond au mode normal dans le composer de Netscape. Attention à ne pas mettre 2 titres H1 dans le même document, car il ne peut y en avoir qu'un seul (comme le titre d'un livre). Bien que cela n'a pas d'importance si l'on s'en tient au format HTML, lors de l'exportation du document au format PDF ou Postscript, cela posera un problème qui contraindra l'auteur à reprendre toute la structure du document.Les paragraphes et alignement du texte
Comme un logiciel de traitement de texte classique, vous pouvez aligner votre texte à gauche, à droite ou au centre. Des logiciels plus récents et compatibles avec la norme du HTML4 peuvent également vous proposer de justifier le texte afin d'obtenir des blocs de texte parfaits, comme ce bloc de texte qui est rédigé avec le composer du logiciel Netscape 6.Les marges et retraits
Les pages HTML seront lues à travers des fenêtres de taille différentes, cette contrainte ne permet pas de spécifier des marges statiques comme nous le ferions pour des documents au format A4 par exemple. En revanche nous pouvons insérer des retraits qui vont nous permettre d'améliorer la clarté et l'aspect structuré de la page. Pour insérer un retrait il suffit de positionner le curseur de la souris à l'endroit où l'on souhaite insérer le retrait et de cliquer sur le bouton, pour le diminuer, il suffit de cliquer sur le bouton voisin

Après avoir indiqué la structure, les retraits et la taille de la police de caractère, mon document offre une bien meilleure présentation :Les listes
Le format html autorise plusieurs types de listes à puces :Exemple classique :
liste A liste B liste C
Exemple avec numérotation automatique :Pour insérer une liste, il faut sélectionner le texte concerné, puis choisir le menu Format-->Liste-->A puces.liste A liste B liste C
Chaque passage à la ligne créera automatiquement une nouvelle puce. pour revenir au mode normal, il faut ajouter une puce supplémentaire en fin de liste et choisir le menu Format-->Liste-->Aucune.Les tableaux
Autre outil important pour la création de documents, l'insertion et la gestion de tableaux.Pour insérer un tableau, il suffit de cliquer sur le bouton
, une boite de dialogue apparaît :
Cette boite de dialogue vous permet de spécifier le nombre de colonnes et de lignes, alignement du tableau sur la page, sa largeur en pourcentage de la fenêtre parente ou en pixels et si le tableau doit utiliser une image et une couleur d'arrière-plan.
Vous pouvez imbriquer des tableaux dans des tableaux afin d'obtenir des présentations complexes, l'exemple ci-dessous illustre les possibilités des tableaux :
Texte en bas de cellule Texte en haut de cellule Texte au centre de la cellule Couleur spécifique pour chaque cellule L'épaisseur de la bordure peut être réglée On peut fusionner certaines cellules L'espace entre le texte et le bord de la cellule peut être modifié.
Vous pouvez également spécifier la taille de certaines cellules, insérer des images en fond de chauque cellule ou indiquer une épaisseur de ligne égale à zéro, afin de faire disparaître le tableau (souvent utilisé pour réaliser des mises en page).Pour obtenir toutes les options nécessaires à l'utilisation des tableaux, il suffit de faire un clic droit dans une cellule du tableau et de choisir Propriétés du tableau. La boite de dialogue propose des options pour le tableau en général et un onglet pour la cellule concernée (celle dont le clic droit a été lancé) Les tableaux sont largement utilisés dans la réalisation de pages HTML car c'est le seul moyen d'obtenir des mises en page complexes. Un didacticiel complet est consacré à ce sujet, vous le trouverez sur linuxgraphic.org .
Les tableaux ne peuvent pas inclure des formules de calcul comme le ferait un tableur classique et ne sont pas aussi souples d'emploi que ceux de logiciels tels que Word. Toutefois, avec un peu d'astuces, ils couvrent 90 % des besoins les plus couramment demandés.
Attention à leur usage pour la génération de documents PDF avec l'outil HTMLDOC. En effet, celui-ci ne gère pas encore correctement toutes les subtilités des tableaux, et, lors de la génération de documents PDF, il se peut que le résultat soit incorrect. HTMLDOC est en constante évolution et ces problèmes tendent à se résoudre petit à petit.
Les polices
Le choix d'une police de caractère pour un document peut souvent poser des problèmes. En effet, la majorité des logiciels de création de documents s'appuient sur les polices présentes sur le système client, peu de formats sont capables d'inclure la police de caractère dans le document. Le format HTML ne déroge pas à cette règle, le document généré ne peut inclure la police, il faut donc choisir un modèle qui s'adaptera correctement sur de nombreux systèmes.Par défaut, les logiciels comme le Composer de Netscape, laissent le paramètre de police "Vectorielle"
. Ceci précise que les polices du document ne sont pas caractérisées, le logiciel de navigation est libre d'utiliser la police par défaut de l'utilisateur. Si on souhaite, préciser le type de police, il est préférable d'utiliser des styles très standards comme Helvetica, Arial, Lucida, Times. Au-delà, il est fort probable que le logiciel client ne possède pas la police que vous souhaitez et le document ne correspondra plus à l'original que vous avez créé en local.
Les liens
Nous pouvons insérer des liens hypertextes dans nos pages, mais il faut distinguer deux types de liens : le lien absolu et le lien relatif.Le lien absolu :
Comme son nom l'indique, le lien absolu précise une adresse du type : http://www.linuxgraphic.org/section2d/index.html
Ce type de lien a comme principal inconvénient d'utiliser systématiquement l'accès au réseau. Dans le cas d'une adresse distante, ce type de lien est obligatoire, mais, dans le cas d'un fichier local, il vaut mieux utiliser un lien relatif.Le lien relatif :
Ce type de lien est utilisé pour lier un document local, qui est sur le même serveur que la page d'origine. Par exemple, j'ai l'arborescence suivante :
/repertoire_racine
index.html
/participer
index.htmlPour pouvoir atteindre le fichier d'index du répertoire / repertoire_racine/participer/index.html à partir de l'index, je n'utiliserais simplement le chemin suivant : participer/index.html
L'inverse (pour remonter du répertoire participer vers le repertoire_racine ) je vais indiquer le lien suivant : ../index.html
Les ../ indiquent qu'il faut remonter d'un répertoire.Attention à ne pas laisser des liens du type "file:///home/fred/creation_web/images/circuit.png" car ce type de lien est de type absolu vers un répertoire local. Donc une fois les pages en place sur un serveur, les liens ne sont plus valides.
Les liens pour les adresses de courrier électronique doivent être de la forme :
mailto:fred@linuxgraphic.orgPour insérer un lien il suffit de sélectionner le texte qui doit contenir le lien et de cliquer sur le bouton
. une boite de dialogue apparaît et vous demande de saisir l'adresse du lien.
Les ancres
Les ancres sont des "points" qui permettent de positionner le navigateur sur un point précis d'une page par l'utilisation d'un lien. Par exemple, on peut introduire une ancre dans la section "Création d'une arborescence " sur cette page puis vous y renvoyer par ce lien. Pour créer une ancre, il faut sélectionner une partie du texte cible, puis cliquer sur le bouton. La boite de dialogue vous demande ensuite de spécifier, le texte de l'ancre. Evitez de laisser des accents ou des espaces dans ce texte, cela peut poser des problèmes pour certains navigateurs.
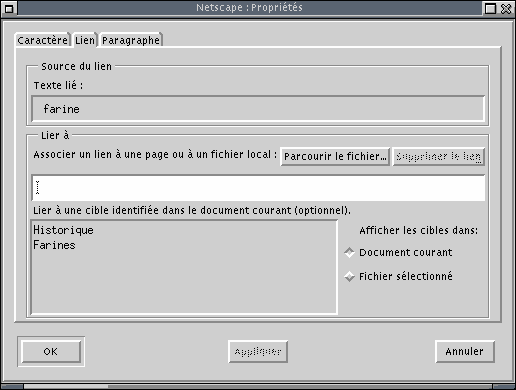
Une fois l'ancre en place, lors de l'insertion de liens sur la même page, la boite de dialogue des liens vous propose la liste des ancres disponibles sur cette page :

Si l'ancre est sur un autre fichier, il suffit de choisir "Parcourir le fichier" et de cocher l'option "Fichier sélectionné ".Les lignes de séparation
Vous pouvez introduire des lignes de séparation dans vos pages, le boutoncomme l'exemple ci-dessous :
La taille, la position, et le type de ligne sont modifiables :
Un double clic sur la ligne appelle automatiquement sa boite de dialogue :
|
|